The Client
/
Dr. B enables online patients to get and fill the everyday prescriptions they depend on from the commodity of their home, while expanding access to care for those who need it most.


The Need
/
All this medical data that goes through Dr. B is analyzed by health professionals in an ERP platform called canvas medical, unluckily, those professionals seemed to be struggling with the platformand in need of extensive training for them to use it effectively. So we decided we needed to make it easier to use, without compromising on functionality or waiting for them to get a new update out.

The Solution
/
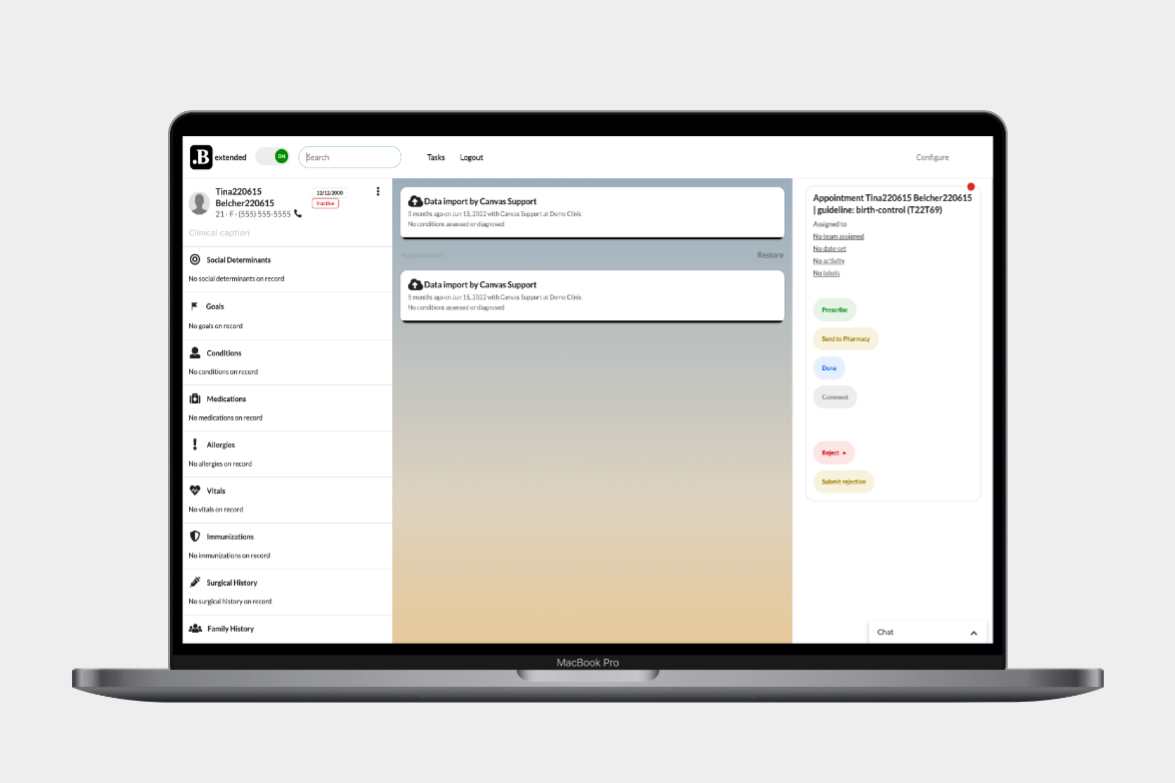
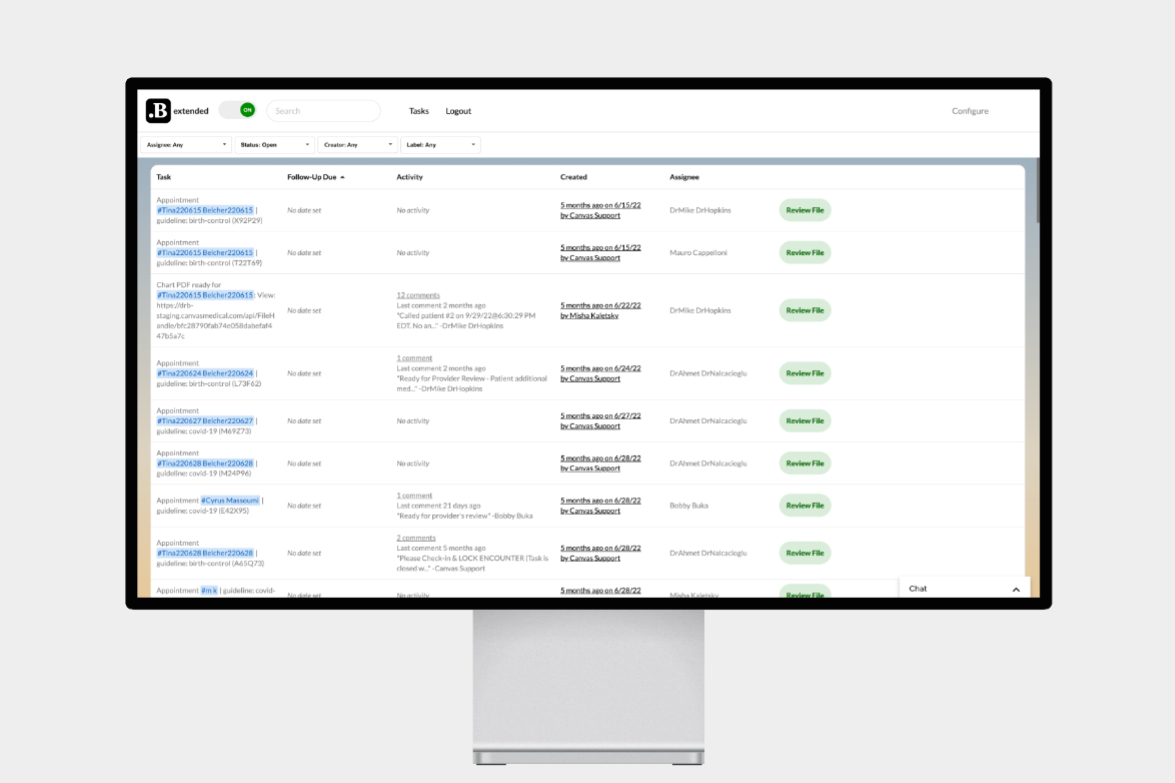
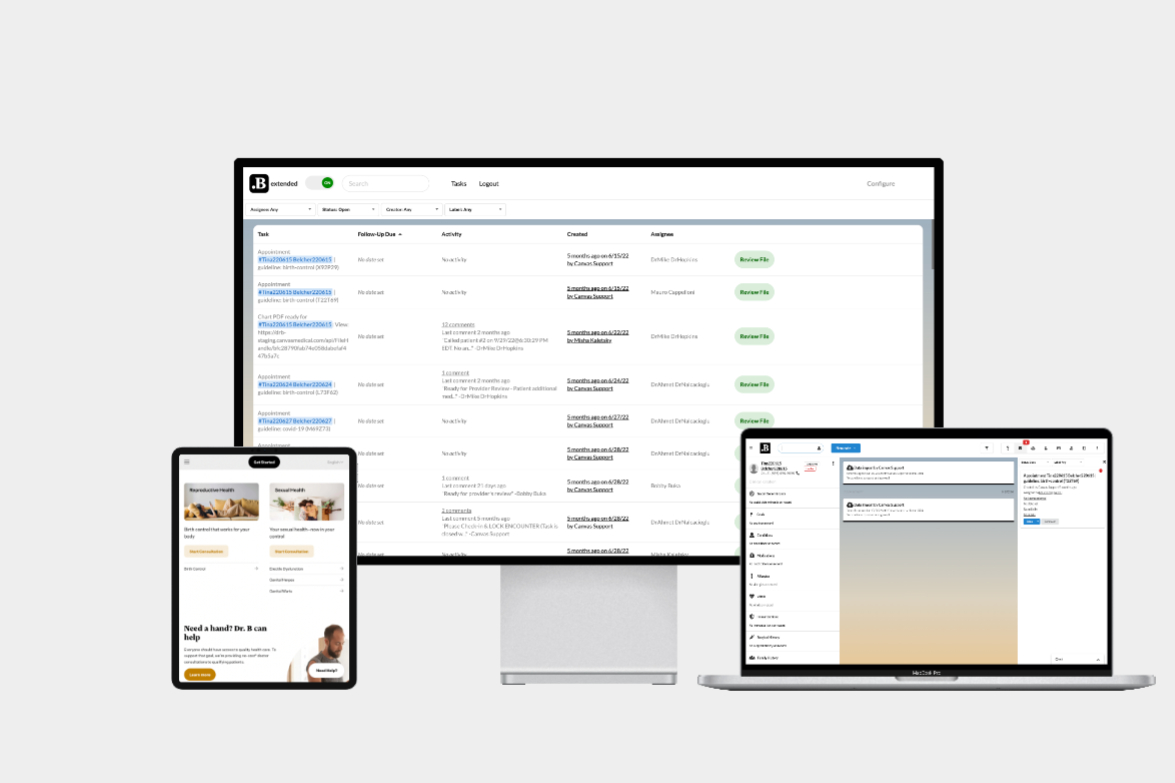
As a result of that need, we started quite an interesting and challenging project, where using a chrome extension we injected JS and CSS into the page effectively altering both the UI and the functionality. The changes ranged between the restyling of an almost unreadable table into a clean and useful one, to hiding away a confusing navigation and displaying all the actions for one patient file on a single card. We even expanded on those actions to make the professionals need less clicks and input less data, for example, most of the questionnaires now autocomplete with the available data, without the need for the user to type in everything. It was a very challenging project mainly due to the fact that we had to interact with a react application that was running completely separate from the extension, with render cycles, asynchronous state changes and events that we needed to wait for in a completely separate runtime. But, thanks to our amazing team, we managed to figure it out and right now the platform needs next to no training to be used effectively. We could say “problem solved” ;)
Technology